reading-notes
https://faroukibrahim-fii.github.io/reading-notes/
CSS
What is CSS?
CSS (Cascading Style Sheets) allows you to create great-looking web pages, but how does it work under the hood? This article explains what CSS is, with a simple syntax example, and also covers some key terms about the language.
What is CSS used for?
s we have mentioned before, CSS is a language for specifying how documents are presented to users — how they are styled, laid out, etc.
A document is usually a text file structured using a markup language — HTML is the most common markup language, but you may also come across other markup languages such as SVG or XML.
Presenting a document to a user means converting it into a form usable by your audience. Browsers, like Firefox, Chrome, or Edge , are designed to present documents visually, for example, on a computer screen, projector or printer.
How does it look like?
The following image will show you what it should look like when you are typing the CSS language:

How to connect the CSS to HTML?
There are three ways of inserting a style sheet:
- Inline CSS
- Internal CSS
- External CSS
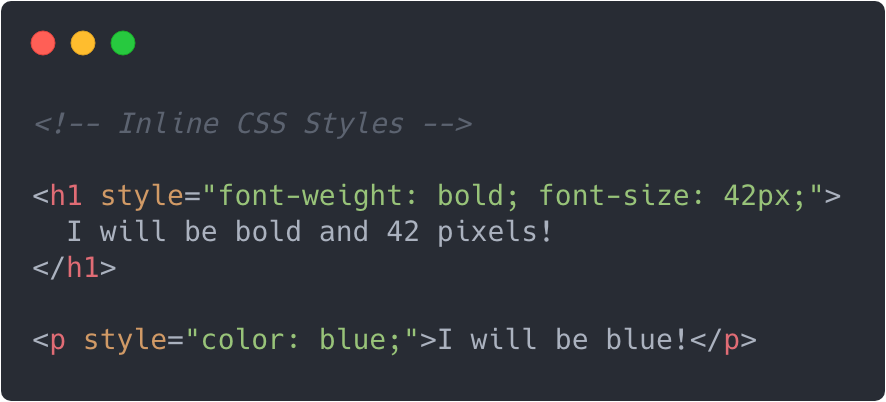
Inline CSS
An inline style may be used to apply a unique style for a single element.
To use inline styles, add the style attribute to the relevant element. The style attribute can contain any CSS property.

Internal CSS:
An internal style sheet may be used if one single HTML page has a unique style.
The internal style is defined inside the “(style)” element, inside the head section.

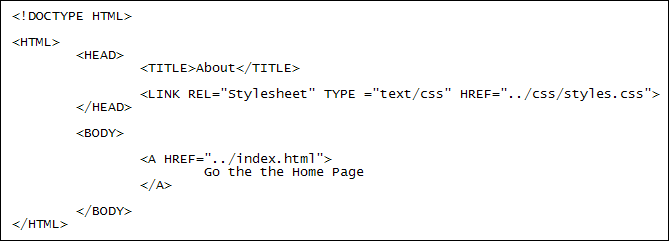
External CSS:
With an external style sheet, you can change the look of an entire website by changing just one file!
Each HTML page must include a reference to the external style sheet file inside the element, inside the head section.